Unha comprensión básica od HTML pode axudarche a tirar mais partido do teu blogue en WordPress.com. Neste artigo intento explicarche cómo.
WordPress.com proporcionanos un Editor de Texto, no cal podemos mirar o código HTML de cada un dos teus posts e páxinas. Alternando entre o editor de texto e o editor HTML permitirache coseguir algunhas opcións adicionais de edición e pode axudarche a clarificar por qué os teus posts lucen dese xeito e non de outro.
¿Qué é o HTML?
O HTML, ou Lingoaxe de Marcas de Hypertexto é o principal lingoaxe utilizado para crear páxinas Web.
A lingoaxe HTML é interpretada polos navegadores e amosado nas nosas pantallas de visualización, calqueira que sexa o dispositivo que estemos a utilizar.
Ainda que existen editores específicos para HTMlL que permiten axudar con tarefas repetitivas, elaboración de taboas e outros recursos de unha forma visual, os arquivos HTML son arquivos texto que poden ser creados con calqueira editor de textos común,
Ainda que existen unha gran cantidade de etiquetas HTM, non todas están permitidas en WordPress.com, na maior parte dos casos para evitar problemas de seguridade ou omitir abrir brechas que poideran alterar a estabilidade dos servidores. Entre os servizos que non están permitidos utilizar ou engadir de forma “nativa” están os “Javascripts” e os elementos diseñados con “tecnoloxía Flash.”
¿Onde se mira e edita o HTML do noso WordPress?
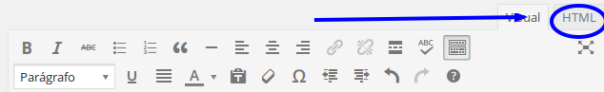
Para mirar o código HTML da túa páxina, vai a calqueira post que xa teñas escrito e fai click na pestana Text ou HTML que está enriba da área de edición. (a que está a seguir de visual)
 Na zoa de edición marcada como HTML, todo é texto. Un enlace é texto, unha cita é texto; incluso unha imaxe é texto. Algun do texto que ves é o que ti levas escrito, outro é o código HTML.
Na zoa de edición marcada como HTML, todo é texto. Un enlace é texto, unha cita é texto; incluso unha imaxe é texto. Algun do texto que ves é o que ti levas escrito, outro é o código HTML.
É doado separar ambos tipos de texto, xa que o HTML empeza e remata sempre con parentese de ángulo < e mais >.
As etiquetas son comandos que dicenlle o navegador cal é o comportamento que deben ter ante un obxecto, ou cal é o aspecto que toma.
As ordes mais comúns que realizamos no HTML podemos facelas dende o editor visual. Realmente o editor encargase de crear as etiquetas e covertilas á lingoaxe interpretada polos navegadores, como son as aliñacións, as negriñas e itálicas, o suliñado, as sangrías, a creación de enlaces ou a inserción de imaxes.
Hay algunhas funcións que non estań contempladas no editor, sobre todo no referido os tipos de letras, que vai ser nas que nos deteñamos.
Podes ver eiquí as etiquetas HTML que nos permite usar o WordPress.com, e neste outro enlace, podes ver por orde afabético cal é o uso das etiquetas válidas en HTML5.
Blogueando en HTML
Os tipos de letra co HTML:
En WordPress os tamaños de letra veñen definido polas etiquetas de cabeceira <h1> ata <h6>, as cais fornecen determiñada información respecto a relevancia de unha frase ou anaco de texto que non está relacionada directamente co tamaño da fonte, cando nos referimos exclusivamente a tamaño. Existen outras funcionalidades dispoñibles as cais non se chega dende a barra de ferramentas do editor.
Contoche algunhas delas.
Cómo trocar o tamaño da letra
A etiqueta <span> define unha sección do documento, a style define o estilo que se lle vai a aplicar.
A estructura da orde para amosar diferentes tipos de letra será:
<span style=”font-size: xx-small;”>A letra mais pequena</span>
A letra mais pequena
<span style=”font-size: x-small;”>A letra pequena</span>
A letra pequena
<span style=”font-size: small;”>A letra normal</span>
A letra normal
<span style=”font-size: large;”>A letra grande</span>
A letra grande
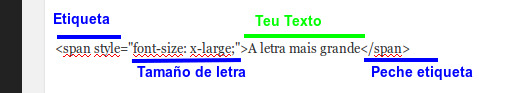
<span style=”font-size: x-large;”>A letra mais grande</span>
A letra mais grande
Si desexamos definir a letra de unha forma mais precisa, podemos indicar o número de píxeles que queremos que teña o tamaño, sustituindo o “small, large, x-large etc” polo tamaño en píxeles, co formato “font-size:numeropx”
<span style=”font-size: 21px;”>Letra de 21 píxeles</span>
Letra de 21 píxeles
Como trocar o Font do texto
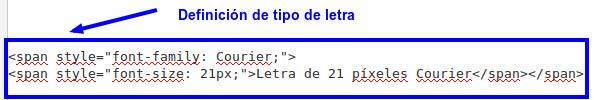
Se ademais quiseras trocar a fonte das letras, deberías crear un novo estilo estilo de sección onde a definiras. Fixate como hai dous </span> o final da sentencia. Isto é porque cada un deles pecha unha das sentencias. Un a font da letra e o outro o tamaño.
Letra de 21 píxeles Arial
Letra de 21 píxeles Courier
Letra de 21 píxeles Georgia
Letra de 21 píxeles Times
Letra de 21 píxeles Trebuchet
Letra de 21 píxeles Verdana
Letra de 21 píxeles Cursive
Cómo cambiar o espacio entre as letras
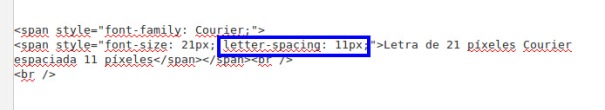
O espacio entre as letras cambiase co argumento “letter-spacing”. Indicase un número enteiro que pode ser definido en píxeles (px), puntos (pt), pulgadas (in) ou milímetros. O argumento aplicase tras a definición do tamaño da letra.

Letra de 21 píxeles Courier espaciada 11 píxeles
Letra de 21 píxeles Coursive espaciada -3 (menos tres) píxeles
Cómo modificar o espazo entre as verbas:
O argumento “word-spacing” empregase da mesma forma que o anterior. Indicase un número enteiro que será o que indique a serparación entre as verbas, e pode ser definido en píxeles (px), puntos (pt), pulgadas (in) ou milímetros. O argumento aplicase tras a definición do tamaño da letra.
Courier de 21 píxeles coas verbas espaciadas 13 píxeles
Coursive de 13 píxeles con espaciado de verbas -5 (menos cinco) píxeles
Cómo trocar o interlineado do WordPress con HTML:
Incluio neste apartado esta referencia ó interlineado porque é unha cuestión que tamén está relacionada coas fontes e co tipo de letra. O argumento que se utiliza é “line-height”, e expresase introducindo un número enteiro en píxeles (px), pulgadas (in), puntos (pt) ou porcentaxe (%)
Nas liñas deste párrafo definin un 200% o valor “line-height”
Este é o código de inserción para o texto de enriba.
<span style=”font-family: Courier;”><span style=”font-size: 14px; line-height: 200%;”>
Texto que estás a formatear</span></span>
O formato das citas. <blockquote>
“Blockquote”é o formato que se emprega para as citar algún texto que provén de outra fonte, ainda que como podedes observar, é moi útil para darlle énfase a determiñado anaco do voso contido. A min pareceme espectacular o resultado.
Eiquí abaixo tedes un código, e acto seguido o resultado. ¿Qué che parece? ¿A que mola?
<blockquote> <span style=”font-family: Coursive;”><span style=”font-size: 15px;> <strong>Chamada á atención </strong>Texto que queres resaltar.</span></span></blockquote>
Se cuidadosa Cando escribas sentencias en HTML o mais importante é que lembres que todas empezan con unha sinal de inicio e con unha sinal de remate de sentencia . Si te esqueces de pechar a orde, teu formateado pode trocar nun galimatías.
Cómo forzar o mantenemento do formato
Para algúns tipos de blogue, como poden ser os de poesía contemporanea, as veces desexamos manter a estructura da escrita, que non ten por qué parecerse a ningún formateado común.
Para elo empregamos o comando <pre> Texto </pre>. O mesmo tempo formatease o fondo en tono algo escuro. (Iso acabo de sabelo aghora !!!)
"Non marches Maruxiña
que eu non veño a amolarte
si che truxera xamón
non habías querer marcharte"
Bueno, xa vale de cachondeos que solo era un exemplo para ver como quedaba. ¿OK?
Trocar a cor de fondo do escritorio
Si ben dende a barra de ferramentas de edición podemos trocar a cor dos textos, non ocurre o mesmo co fondo, polo que nos compre acudir á edición de HTML se queremos engadir determiñados efectos visuais á nosa escrita.
Voltamos para elo votar man da etiqueta <div> co argumento “background” -fondo- e proporcionandolle os valores como nome da cor ou seu valor en formato ASCII.
Formato:
“<div style=”background: nome_da_cor (yellow neste caso)”> + texto +”</div>”
ou ben
“<div style=”background: #Ascii da cor”> + texto +”</div>“
Portanto, suprime cada vez mais a dispersão dos meios de produção da propriedade e da população. Aglomerou as populações, centralizou os meios de produção e concentrou a propriedade em poucas mãos.
Durante seu domínio de classe, criou forças produtivas mais numerosas colossais que todas as gerações passadas em conjunto.“
Na parte inferior do post, logo da Webgrafía, podedes atopar a denominación, ascii e RGB das cores estandarizadas.
Expresións permitidas e prohibidas en WordPress.com
Etiquetas de HTML(HTML Tags)
WordPress.com permite o seguinte código HTML nos posts, nas páxinas e nos widgets.
address, a, abbr, acronym, area, article, aside, b, big, blockquote, br, caption, cite, class, code, col, del, details, dd, div, dl, dt, em, figure, figcaption, footer, font, h1, h2, h3, h4, h5, h6, header, hgroup, hr, i, img, ins, kbd, li, map, ol, p, pre, q, s, section, small, span, strike, strong, sub, summary, sup, table, tbody, td, tfoot, th, thead, tr, tt, u, ul, var
Pola contra, estes códigos: embed, frame, iframe, form, input, object, textarea e outros non están permitidos en WordPress.com por razóns de seguridade.
Debese a isto, en certas ocasións non poderás incluir código de widgets do Blogger ou quitados da Internet, xa que moitos deles utilizan algunha destas funcións. (Sobre todo o frame e iframe.)
Conclusión:
Como podedes ver o emprego do HTML “a pulso”, mais aló do que nos ofrece a non pobre barra de ferramentas de edición, multiplica notablemente as posibilidades estéticas e de formateo do noso blogue. Nunha vindeira entrada, prometo comentar o relacionado coas imaxes.
Se queres recibir fresquiños e recén saídos dos dedos os novos posts para poder manter a túa ONG ou Comercio na Vangarda da tecnoloxía que podemos atopar gratis, suscribete; si ademais queres ter atención persoalizada, enviame cuberto o formulario que atopas abaixo.
Solo unha cousa mais, se che gustou este post, meteo nos favoritos, partillao nas Redes sociais e ¡Contallo ás túas amigas!!!!!
Voltar o Índice do Taller
 Crear unha plantilla en WordPress, por Manuel Freiría atopase baixo unha Licenza Creative Commons Atribución-CompartirIgual 3.0 Unported Manuel Freiría en G+
Crear unha plantilla en WordPress, por Manuel Freiría atopase baixo unha Licenza Creative Commons Atribución-CompartirIgual 3.0 Unported Manuel Freiría en G+
Webgrafía:
Edición HTML: Estilos CSS, Texto e Fontes. Ministerio de Educación e Cencia.
Suport WordPress.
WordPress. Begginning HTML.
WordPress. Advanced HTML.
O orixinal da taboa que sigue está tirada de Ascii-code.com.
Nomes das Cores Básicas
A especificación HTML 4.01 define dezaseis cores básicas. (Como queira que agora mesmo siguen funcionando, debese inferir que tamén son válidas para o HTML 5.(Termario 2014)
Estas cores son usadas orixinalmente como a paleta de cores estándar EGA. A especificación CSS 2.1 define o mesmo número de cores nomeadas, pero engade a cor ‘laranxa’ a lista.
| Vista da Cor | Nome da Cor | Código Hexa | Código Decimal |
| branco | #FFFFFF | 255,255,255 | |
| gris | #808080 | 128,128,128 | |
| silver | #C0C0C0 | 192,192,192 | |
| black | #000000 | 0,0,0 | |
| maroon | #800000 | 128,0,0 | |
| red | #FF0000 | 255,0,0 | |
| purple | #800080 | 128,0,128 | |
| fuchsia | #FF00FF | 255,0,255 | |
| green | #008000 | 0,128,0 | |
| lime | #00FF00 | 0,255,0 | |
| olive | #808000 | 128,128,0 | |
| yellow | #FFFF00 | 255,255,0 | |
| navy | #000080 | 0,0,128 | |
| blue | #0000FF | 0,0,255 | |
| teal | #008080 | 0,128,128 | |
| aqua | #00FFFF | 0,255,255 | |
| laranxa | #FFA500 | 255,165,0 |
Nome das cores X11 (nomes de cor da W3C )
A táboa a seguir mostra todas as cores na Cor X11. Este set está aceptado polos Navegadores que siguen os estandares da W3C.
| Vista da Cor | Nome da Cor | Hex Code | Decimal Code |
| Cores Encarnadas | |||
| indianred | #CD5C5C | 205,92,92 | |
| lightcoral | #F08080 | 240,128,128 | |
| salmon | #FA8072 | 250,128,114 | |
| darksalmon | #E9967A | 233,150,122 | |
| lightsalmon | #FFA07A | 255,160,122 | |
| crimson | #DC143C | 220,20,60 | |
| red | #FF0000 | 255,0,0 | |
| firebrick | #B22222 | 178,34,34 | |
| darkred | #8B0000 | 139,0,0 | |
| Cores Rosas | |||
| pink | #FFC0CB | 255,192,203 | |
| lightpink | #FFB6C1 | 255,182,193 | |
| hotpink | #FF69B4 | 255,105,180 | |
| deeppink | #FF1493 | 255,20,147 | |
| mediumvioletred | #C71585 | 199,21,133 | |
| palevioletred | #DB7093 | 219,112,147 | |
| Cores Laranxas | |||
| lightsalmon | #FFA07A | 255,160,122 | |
| coral | #FF7F50 | 255,127,80 | |
| tomato | #FF6347 | 255,99,71 | |
| orangered | #FF4500 | 255,69,0 | |
| darkorange | #FF8C00 | 255,140,0 | |
| laranxa | #FFA500 | 255,165,0 | |
| Cores Amarelas | |||
| gold | #FFD700 | 255,215,0 | |
| yellow | #FFFF00 | 255,255,0 | |
| lightyellow | #FFFFE0 | 255,255,224 | |
| lemonchiffon | #FFFACD | 255,250,205 | |
| lightgoldenrodyellow | #FAFAD2 | 250,250,210 | |
| papayawhip | #FFEFD5 | 255,239,213 | |
| moccasin | #FFE4B5 | 255,228,181 | |
| peachpuff | #FFDAB9 | 255,218,185 | |
| palegoldenrod | #EEE8AA | 238,232,170 | |
| khaki | #F0E68C | 240,230,140 | |
| darkkhaki | #BDB76B | 189,183,107 | |
| Purple color names | |||
| lavender | #E6E6FA | 230,230,250 | |
| thistle | #D8BFD8 | 216,191,216 | |
| plum | #DDA0DD | 221,160,221 | |
| violet | #EE82EE | 238,130,238 | |
| orchid | #DA70D6 | 218,112,214 | |
| fuchsia | #FF00FF | 255,0,255 | |
| magenta | #FF00FF | 255,0,255 | |
| mediumorchid | #BA55D3 | 186,85,211 | |
| mediumpurple | #9370DB | 147,112,219 | |
| blueviolet | #8A2BE2 | 138,43,226 | |
| darkviolet | #9400D3 | 148,0,211 | |
| darkorchid | #9932CC | 153,50,204 | |
| darkmagenta | #8B008B | 139,0,139 | |
| purple | #800080 | 128,0,128 | |
| indigo | #4B0082 | 75,0,130 | |
| slateblue | #6A5ACD | 106,90,205 | |
| darkslateblue | #483D8B | 72,61,139 | |
| mediumslateblue | #7B68EE | 123,104,238 | |
| Cores Verdes | |||
| greenyellow | #ADFF2F | 173,255,47 | |
| chartreuse | #7FFF00 | 127,255,0 | |
| lawngreen | #7CFC00 | 124,252,0 | |
| lime | #00FF00 | 0,255,0 | |
| limegreen | #32CD32 | 50,205,50 | |
| palegreen | #98FB98 | 152,251,152 | |
| lightgreen | #90EE90 | 144,238,144 | |
| mediumspringgreen | #00FA9A | 0,250,154 | |
| springgreen | #00FF7F | 0,255,127 | |
| mediumseagreen | #3CB371 | 60,179,113 | |
| seagreen | #2E8B57 | 46,139,87 | |
| forestgreen | #228B22 | 34,139,34 | |
| green | #008000 | 0,128,0 | |
| darkgreen | #006400 | 0,100,0 | |
| yellowgreen | #9ACD32 | 154,205,50 | |
| olivedrab | #6B8E23 | 107,142,35 | |
| olive | #808000 | 128,128,0 | |
| darkolivegreen | #556B2F | 85,107,47 | |
| mediumaquamarine | #66CDAA | 102,205,170 | |
| darkseagreen | #8FBC8F | 143,188,143 | |
| lightseagreen | #20B2AA | 32,178,170 | |
| darkcyan | #008B8B | 0,139,139 | |
| teal | #008080 | 0,128,128 | |
| Cores Azuis | |||
| aqua | #00FFFF | 0,255,255 | |
| cyan | #00FFFF | 0,255,255 | |
| lightcyan | #E0FFFF | 224,255,255 | |
| paleturquoise | #AFEEEE | 175,238,238 | |
| aquamarine | #7FFFD4 | 127,255,212 | |
| turquoise | #40E0D0 | 64,224,208 | |
| mediumturquoise | #48D1CC | 72,209,204 | |
| darkturquoise | #00CED1 | 0,206,209 | |
| cadetblue | #5F9EA0 | 95,158,160 | |
| steelblue | #4682B4 | 70,130,180 | |
| lightsteelblue | #B0C4DE | 176,196,222 | |
| powderblue | #B0E0E6 | 176,224,230 | |
| lightblue | #ADD8E6 | 173,216,230 | |
| skyblue | #87CEEB | 135,206,235 | |
| lightskyblue | #87CEFA | 135,206,250 | |
| deepskyblue | #00BFFF | 0,191,255 | |
| dodgerblue | #1E90FF | 30,144,255 | |
| cornflowerblue | #6495ED | 100,149,237 | |
| mediumslateblue | #7B68EE | 123,104,238 | |
| royalblue | #4169E1 | 65,105,225 | |
| blue | #0000FF | 0,0,255 | |
| mediumblue | #0000CD | 0,0,205 | |
| darkblue | #00008B | 0,0,139 | |
| navy | #000080 | 0,0,128 | |
| midnightblue | #191970 | 25,25,112 | |
| Cores Marróns | |||
| cornsilk | #FFF8DC | 255,248,220 | |
| blanchedalmond | #FFEBCD | 255,235,205 | |
| bisque | #FFE4C4 | 255,228,196 | |
| navajowhite | #FFDEAD | 255,222,173 | |
| wheat | #F5DEB3 | 245,222,179 | |
| burlywood | #DEB887 | 222,184,135 | |
| tan | #D2B48C | 210,180,140 | |
| rosybrown | #BC8F8F | 188,143,143 | |
| sandybrown | #F4A460 | 244,164,96 | |
| goldenrod | #DAA520 | 218,165,32 | |
| darkgoldenrod | #B8860B | 184,134,11 | |
| peru | #CD853F | 205,133,63 | |
| chocolate | #D2691E | 210,105,30 | |
| saddlebrown | #8B4513 | 139,69,19 | |
| sienna | #A0522D | 160,82,45 | |
| brown | #A52A2A | 165,42,42 | |
| maroon | #800000 | 128,0,0 | |
| Cores Gama Brancas | |||
| white | #FFFFFF | 255,255,255 | |
| snow | #FFFAFA | 255,250,250 | |
| honeydew | #F0FFF0 | 240,255,240 | |
| mintcream | #F5FFFA | 245,255,250 | |
| azure | #F0FFFF | 240,255,255 | |
| aliceblue | #F0F8FF | 240,248,255 | |
| ghostwhite | #F8F8FF | 248,248,255 | |
| whitesmoke | #F5F5F5 | 245,245,245 | |
| seashell | #FFF5EE | 255,245,238 | |
| beige | #F5F5DC | 245,245,220 | |
| oldlace | #FDF5E6 | 253,245,230 | |
| floralwhite | #FFFAF0 | 255,250,240 | |
| ivory | #FFFFF0 | 255,255,240 | |
| antiquewhite | #FAEBD7 | 250,235,215 | |
| linen | #FAF0E6 | 250,240,230 | |
| lavenderblush | #FFF0F5 | 255,240,245 | |
| mistyrose | #FFE4E1 | 255,228,225 | |
| Cores Grises | |||
| gainsboro | #DCDCDC | 220,220,220 | |
| lightgrey | #D3D3D3 | 211,211,211 | |
| silver | #C0C0C0 | 192,192,192 | |
| darkgray | #A9A9A9 | 169,169,169 | |
| gray | #808080 | 128,128,128 | |
| dimgray | #696969 | 105,105,105 | |
| lightslategray | #778899 | 119,136,153 | |
| slategray | #708090 | 112,128,144 | |
| darkslategray | #2F4F4F | 47,79,79 | |
| black | #000000 | 0,0,0 | |







[…] vez que temos mirado algúns aspectos avanzados do formateado de texto con WordPress, imos adentrarnos na xestión de […]
GústameGústame